








This is a book that lists and explains all the codes for the “Tower Defense” game. Developed with HTML5 + JavaScript without using any libraries.
Two tower defense games, “Defense++” and “Amabie Defense”, are included as samples.
This is a technical book that allows you to check out the contents of a tower defense game that you can actually play while trying it out. The code is simple and easy to understand.
I hope that you will be able to grasp the key points of game development through this book.
● Simplified table of contents
Chapter 1 Overall picture
Chapter 2 HTML, CSS, main.js, etc.
Chapter 3 Title Scene
Chapter 4 Defense Scene
Chapter 5 Game Processing
Chapter 6 Drawing processing
Chapter 7 Game Basic Functions
Chapter 8. Resource management functions
● Detailed table of contents
Chapter 1 Overall picture
・1-1 Specifications of “tower defense” to create
・1-2 Rough classification
・1-3 js-game/utl.js
Chapter 2 HTML, CSS, main.js, etc.
・2-1 index.html
・2-2 CSS
・2-3 js-main/main.js
・2-4 js-main/globalData-GD.js
・2-5 js-main/globalData-UD.js
・2-6 Scene structure
Chapter 3 Title Scene
・3-1 js-main/scn.titile.js
Chapter 4 Defense Scene
・4-1 js-main/scn.defense.js
・4-2 js-main/scn.defense-initBtn.js
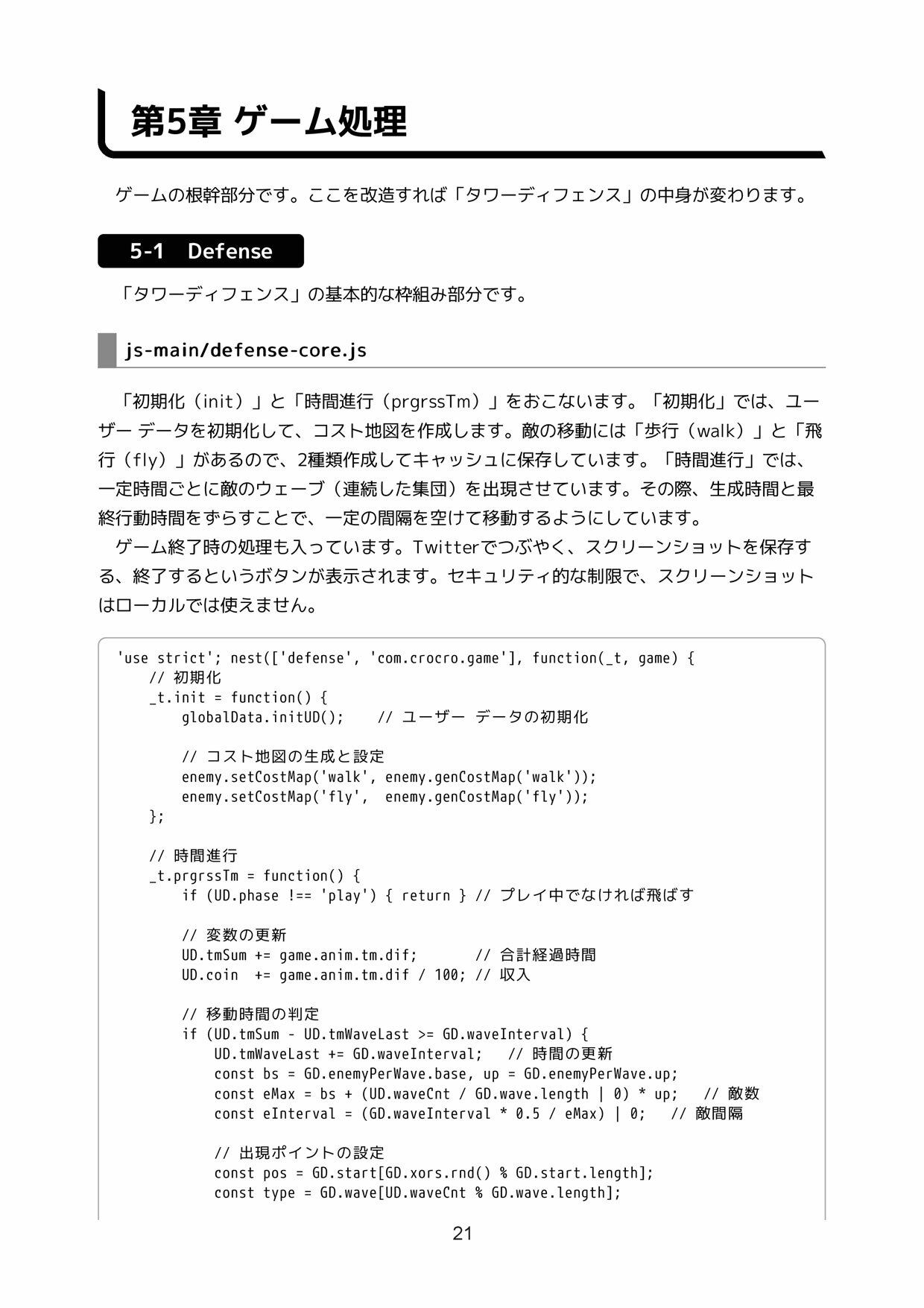
Chapter 5 Game Processing
・5-1 Defense
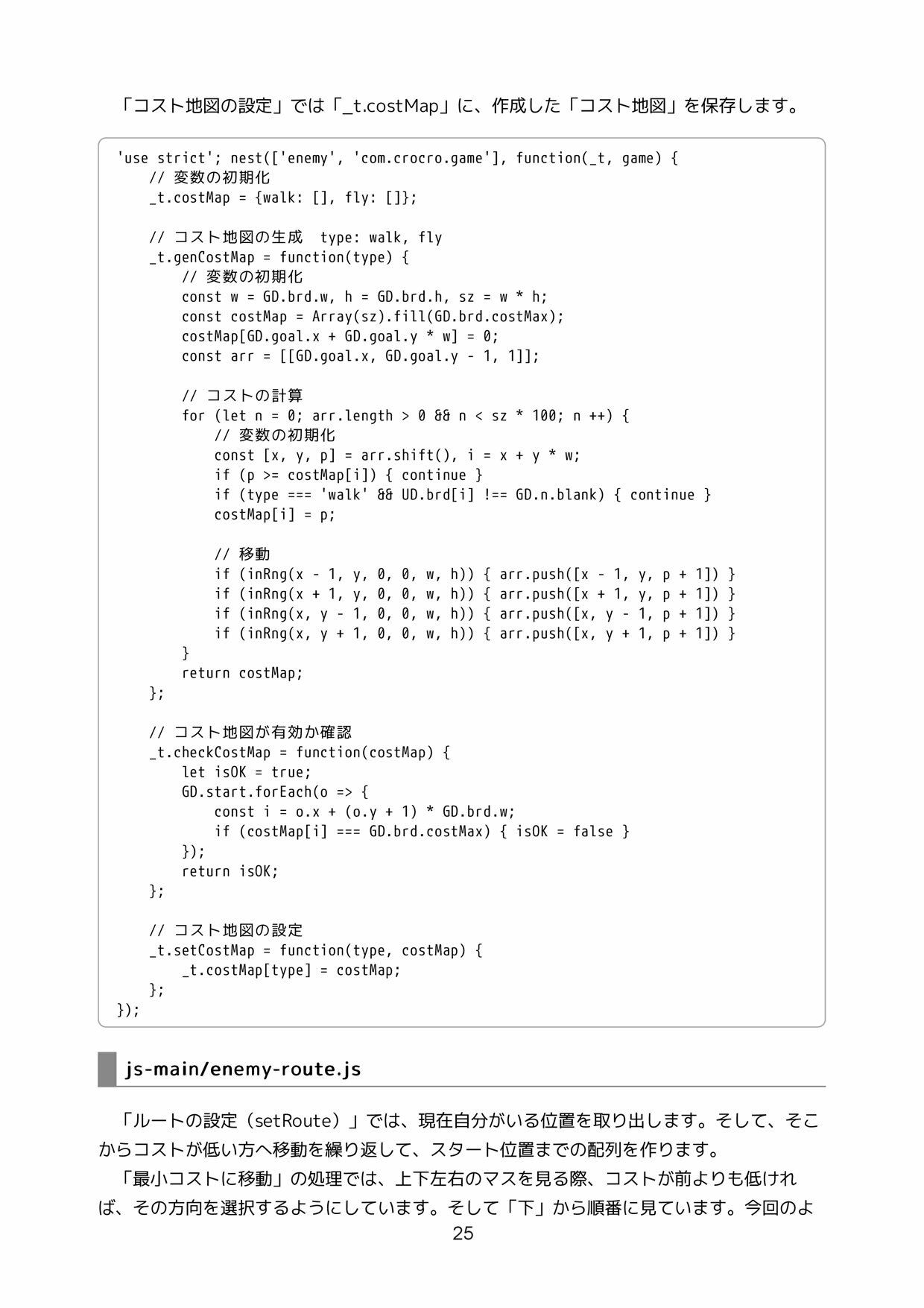
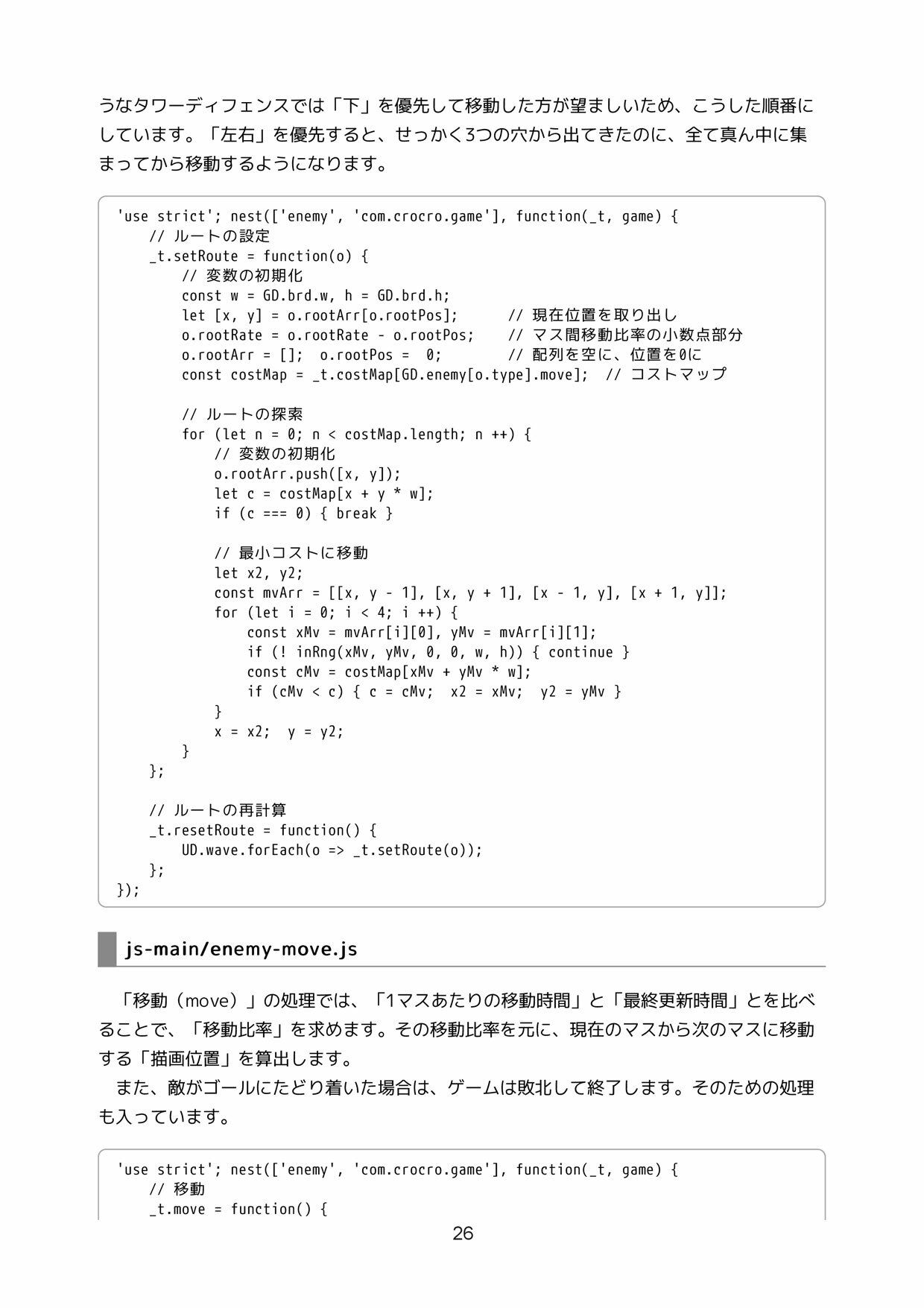
・5-2 Enemy
・5-3 Tower
・5-4 Bullet
Chapter 6 Drawing processing
・6-1 Basics
・6-2 Enemy, Tower, Bullet
Chapter 7 Game Basic Functions
・7-1 js-game/game.core.js
・7-2 js-game/game.anim.js
・7-3 js-game/game.canvas.js
・7-4 js-game/game.view.js
・7-5 js-game/game.ui.js
・7-6 js-game/game.screenshot.js
Chapter 8. Resource management functions
・8-1 js-game/resource.image.js
・8-2 js-game/resource.font.js




![[Background material] Cemetery (6199_bg11) [With time difference] [Background material] Cemetery (6199_bg11) [With time difference]](https://i2.wp.com/doujin-assets.dmm.co.jp/digital/cg/d_471364/d_471364pr.jpg?w=120&resize=120,68&ssl=1)
![Close handjob blowjob in the bath with my cousin’s sister who lives in the countryside [KU100] Close handjob blowjob in the bath with my cousin’s sister who lives in the countryside [KU100]](https://i3.wp.com/doujin-assets.dmm.co.jp/digital/voice/d_471405/d_471405pr.jpg?w=120&resize=120,68&ssl=1)