










This is a book that lists and explains all the codes for an action game where you explore a dungeon. Developed with HTML5 + JavaScript without using any libraries.
Sample code is included so you can actually play with it. This is a technical book that allows you to check the contents of the game while playing and modifying it.
● Game features
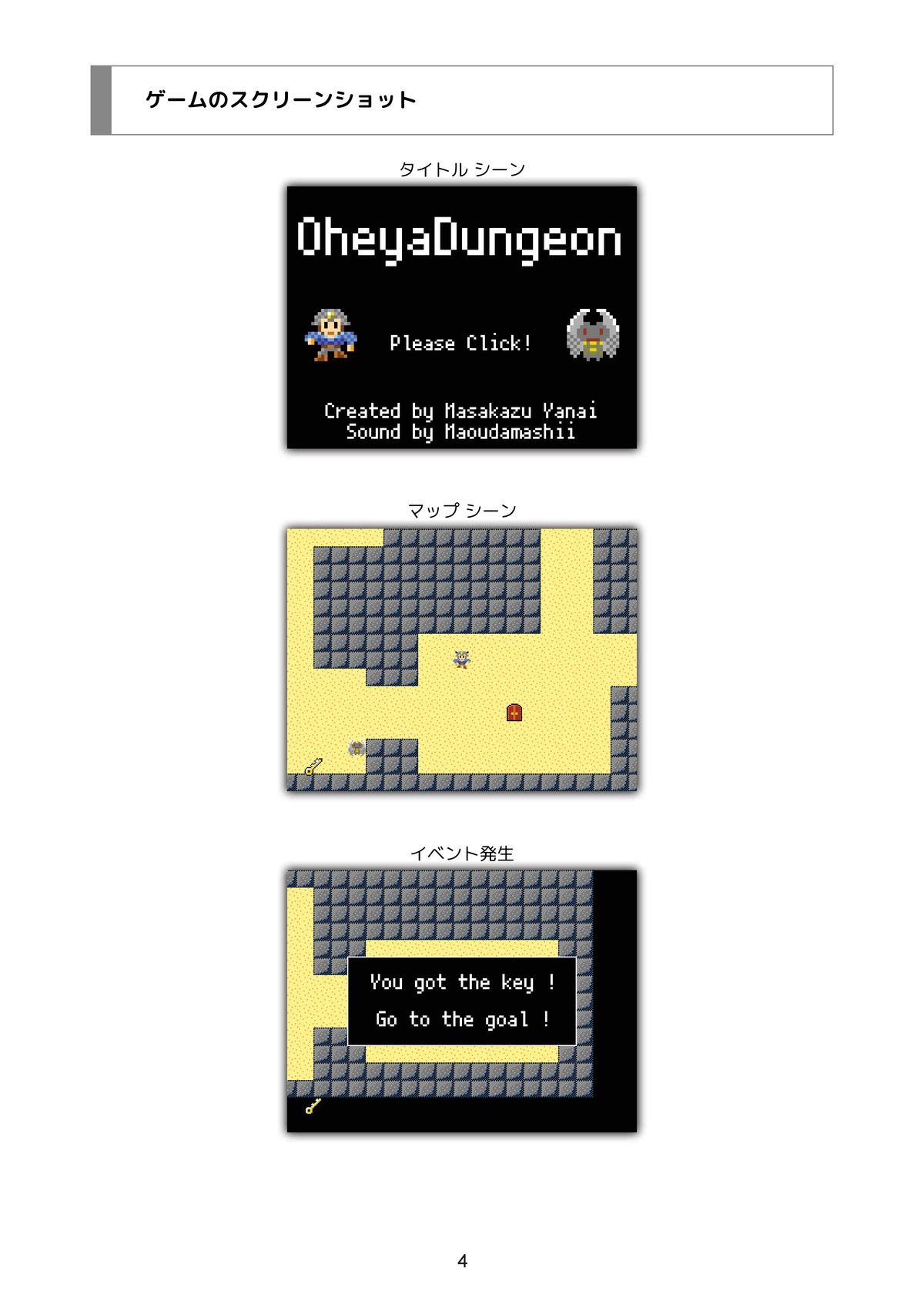
-Tap the screen to move the character in that direction.
– Automatically generate a dungeon that includes maze elements.
– Contains an event element where you clear the game by taking the key and moving to the goal door.
・When an event occurs, a pixel picture dialog is displayed.
-Enemies with different movement speeds and algorithms are wandering around the dungeon.
・You will die if you hit an enemy.
・Display a screen consisting only of dots in a retro game style.
-Do not use external libraries.
● Table of contents
Part 1: Framework
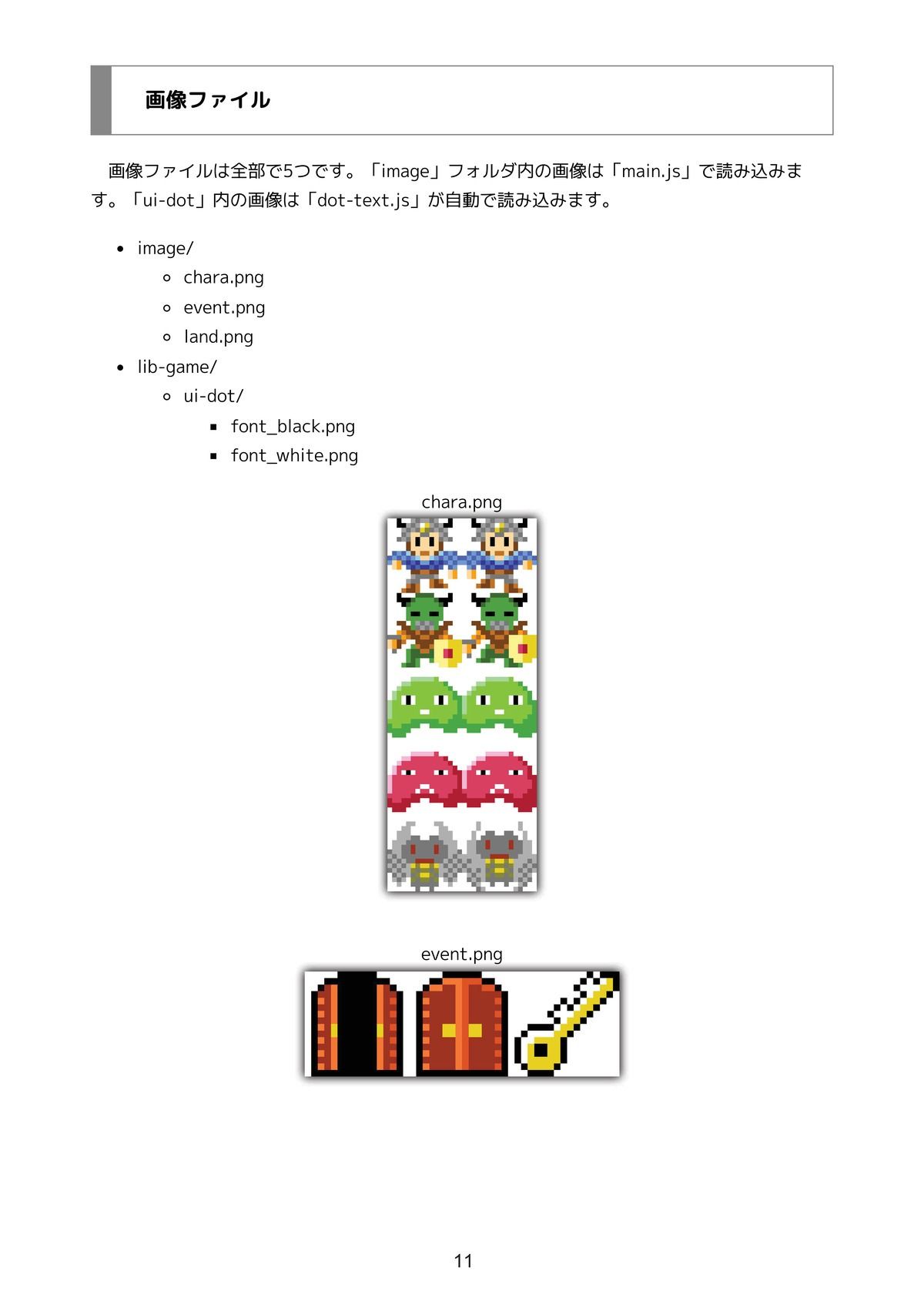
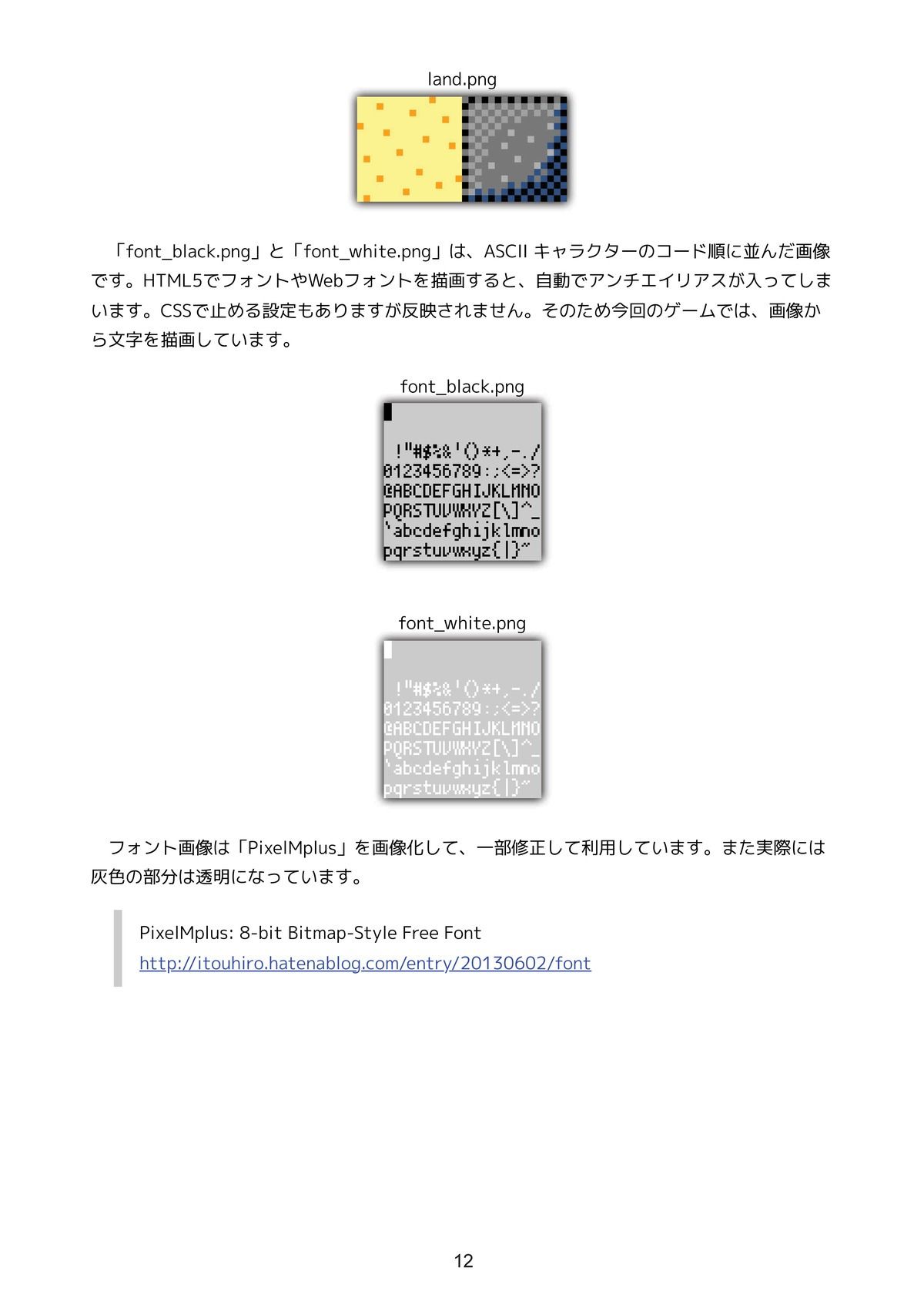
・Chapter 1: Game structure and materials
・Chapter 2: HTML, CSS, main.js, etc.
・Chapter 3: Basic processing of the game
Part 2: Game itself
・Chapter 4: Title Scene
・Chapter 5: Game data
・Chapter 6: Dungeon Generation 1 Algorithm
・Chapter 7: Dungeon Generation 2 Code
・Chapter 8: Enemies
・Chapter 9: Movement process
・Chapter 10: Map Scene 1 Initialization
・Chapter 11: Map Scene 2 Movement and Events
・Chapter 12: Map Scene 3 Drawing
Part 3: Basic processing
・Chapter 13: Basic processing
・Chapter 14: Resources
・Chapter 15: Utilities
・Chapter 16: UI parts





